Search
Read the original Bootstrap documentation on toasts here.
Overview
The toast block allows you to add a push notification style element to your page that can be toggled at the click of a button or by adding custom JS. When adding the toast block you gain access to additional blocks: Toast Body and Toast Header. Both of these blocks have limited options available – they both provide the flexibility to add whatever content you like into them and only have the advanced settings which are the same as the parent toast block .
Toggle ToastHow it works
In order to get the toast block to function there are a few steps you need to take:
- Add the toast block to your page
- Add any content you wish to be included in the toast block
- IMPORTANT: You must add a HTML anchor (id attribute) to the block – HTML Anchor option is found under the Advanced section
- To toggle the toast block add either a text link or a button to the page (not inside the toast block)
- Update the link to go to the HTML anchor of the toast block with a leading #
An example of this would be to add the HTML anchor attribute to the toast block of my-toastyou would then need to add a link or button that links to #my-toast. The rest will be taken care of for you.
The toast block has the following options:
Settings
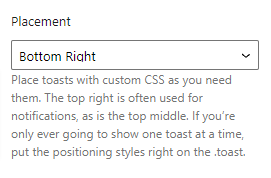
Placement
The placement option allows you to position where on the page the toast should appear. There are four options available:
- Top right: Adds the
.top-0and.end-0class to display the toast at the top right of the page - Top left: Adds the
.top-0and.start-0class to display the toast at the top left of the page - Bottom right: Adds the
.bottom-0and.end-0class to display the toast at the bottom right of the page - Bottom left: Adds the
.andbottom-0.start-0class to display the toast at the bottom left of the page

Background
The background option lets you change the background colour of the toast using the predefined theme colours. There are eight options available:
- Primary
- Secondary
- Success
- Danger
- Warning
- Info
- Dark
- Light

Text color
The text color option lets you change the text colour of the toast using the predefined theme colours. There are eight options available:
- Primary
- Secondary
- Success
- Danger
- Warning
- Info
- Dark
- Light

Border color
The border colour option lets you change the border colour of the toast using the predefined theme colours. There are eight options available:
- Primary
- Secondary
- Success
- Danger
- Warning
- Info
- Dark
- Light

Reset Settings
Blocks tend to have a large number of settings along with different settings for each device size. You may get to the point where you have changed lots of settings and want to revert them back to the default. This can be time consuming and difficult to remember which settings have been changed to we have supplied three buttons that make this a piece of cake. Simply click the relevant button to reset your settings.

- All: When you click this button is will reset all of the settings for the selected block
- Global: When you click this button it will reset all of the settings outside of the device specific tabs
- Devices: When you click this button it will reset all of the settings within the Device Specific tabs
Advanced
HTML Anchor
The HTML anchor option allows you to set an ID on the current block. This is useful when you wish to link to a specific area on a page.

Additional CSS class(es)
The additional class(es) option lets you add any other classes to the block. This is really useful as it allows you to utilise all of the Bootstrap utility classes to quickly apply styles and add more advanced customisations. A few examples of this would be to align all inner content by adding the text-start, text-center or text-end classes. You also have the ability to quickly search all of the available Bootstrap classes. To search Bootstrap classes open the Add Bootstrap class select box. You can filter the results by typing in the available search field. When you select an option it will automatically be added to your class list.

Toast Header
Sweet roll donut jelly beans jelly beans muffin. Cupcake jujubes bonbon shortbread lollipop. Bonbon brownie bonbon halvah lollipop gummi bears jujubes. Bear claw bonbon macaroon jujubes toffee chocolate cake muffin.

