Search
Read the original Bootstrap documentation on accordions here.
Overview
The accordion block allows you to display a vertically stacked list of items with the ability to show and hide content when the header is clicked. The accordion block creates a container with the .accordion class and the ability to add inner blocks called accordion items. This page details the settings for both the accordion block and the accordion item block. You can add as many accordion items to an accordion as you wish. Each accordion item is made up of a header and body. The header is single line text, but the body allows you to insert any other content you want.
Sweet roll donut jelly beans jelly beans muffin. Cupcake jujubes bonbon shortbread lollipop. Bonbon brownie bonbon halvah lollipop gummi bears jujubes. Bear claw bonbon macaroon jujubes toffee chocolate cake muffin.
Sweet roll donut jelly beans jelly beans muffin. Cupcake jujubes bonbon shortbread lollipop. Bonbon brownie bonbon halvah lollipop gummi bears jujubes. Bear claw bonbon macaroon jujubes toffee chocolate cake muffin.
Sweet roll donut jelly beans jelly beans muffin. Cupcake jujubes bonbon shortbread lollipop. Bonbon brownie bonbon halvah lollipop gummi bears jujubes. Bear claw bonbon macaroon jujubes toffee chocolate cake muffin.
Accordion block
Settings
Flush
The flush option allows you to remove the default background-color, some borders, and some rounded corners to render accordions edge-to-edge with their parent container. There are 2 options for the flush option:
- Default: Will display the default accordion styles
- Flush: Will remove the default accordion styles

Device specific settings
Along with global options for a block there are also device specific settings. These settings allow you to specify options that will be applied to their relevant device size. The device sizes available match up with the Bootstrap breakpoints:
- XS (<576px)
- SM (≥576px)
- MD (≥768px)
- LG (≥992px)
- XL (≥1200px)
- XXL (≥1400px).
Device specific settings are tabbed and to update a specific device you simply need to click on the relevant tab to reveal the options. Each device has the same options available. For the purpose of these docs we only explain one device tab (as all of the other tabs are the same for their related breakpoint).

Highlighted Tabs
Due to there being options for a number of different device sizes it could become confusing remembering which settings you have chosen. To help, when you make a change in a specific device tab the tab will be highlighted green. If all of the values in the tab are reverted back to the default then the highlight will disappear.

Hide on XS
You can hide this block on any device. As default all blocks are displayed. If you wish to hide a block on a specific device you can check this option. This option will only apply to the related device. To hide on other devices, click on the relevant device tab and check the Hide on [device] option.

Reset Settings
Blocks tend to have a large number of settings along with different settings for each device size. You may get to the point where you have changed lots of settings and want to revert them back to the default. This can be time consuming and difficult to remember which settings have been changed to we have supplied three buttons that make this a piece of cake. Simply click the relevant button to reset your settings.

- All: When you click this button is will reset all of the settings for the selected block
- Global: When you click this button it will reset all of the settings outside of the device specific tabs
- Devices: When you click this button it will reset all of the settings within the Device Specific tabs
Advanced
HTML Anchor
The HTML anchor option allows you to set an ID on the current block. This is useful when you wish to link to a specific area on a page.

Additional CSS class(es)
The additional class(es) option lets you add any other classes to the block. This is really useful as it allows you to utilise all of the Bootstrap utility classes to quickly apply styles and add more advanced customisations. A few examples of this would be to align all inner content by adding the text-start, text-center or text-end classes. You also have the ability to quickly search all of the available Bootstrap classes. To search Bootstrap classes open the Add Bootstrap class select box. You can filter the results by typing in the available search field. When you select an option it will automatically be added to your class list.

Accordion item block
Settings
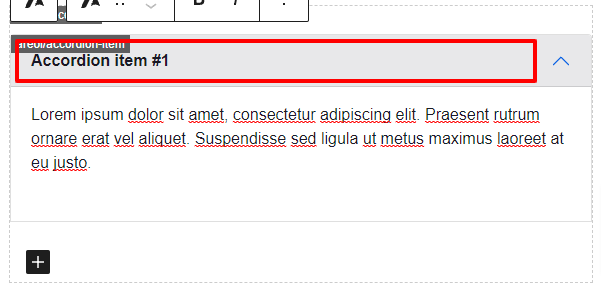
Header
In the editor you will see that accordion item displayed with a header and body. You can click in to the header and start typing to add a single line of text. The header text has the options to be made bold and italic.

Open
The open option allows you to toggle whether the accordion item should be open or closed when the page loads. If this option is checked then the accordion item will be open, if it is unchecked then it will be closed.

Always open
The always open option specifies whether and accordion item should stay open when another item is clicked. By default, when you open a different accordion item within the same accordion, the other items will close. If you check this option the accordion will stay open when another item is opened.

Heading
The heading option allows you to specify what type of element should be added for the accordion item header. You can choose between different headings from h11 to h6 and a standard p tag.

Device specific settings
Along with global options for a block there are also device specific settings. These settings allow you to specify options that will be applied to their relevant device size. The device sizes available match up with the Bootstrap breakpoints:
- XS (<576px)
- SM (≥576px)
- MD (≥768px)
- LG (≥992px)
- XL (≥1200px)
- XXL (≥1400px).
Device specific settings are tabbed and to update a specific device you simply need to click on the relevant tab to reveal the options. Each device has the same options available. For the purpose of these docs we only explain one device tab (as all of the other tabs are the same for their related breakpoint).

Highlighted Tabs
Due to there being options for a number of different device sizes it could become confusing remembering which settings you have chosen. To help, when you make a change in a specific device tab the tab will be highlighted green. If all of the values in the tab are reverted back to the default then the highlight will disappear.

Hide on XS
You can hide this block on any device. As default all blocks are displayed. If you wish to hide a block on a specific device you can check this option. This option will only apply to the related device. To hide on other devices, click on the relevant device tab and check the Hide on [device] option.

Reset Settings
Blocks tend to have a large number of settings along with different settings for each device size. You may get to the point where you have changed lots of settings and want to revert them back to the default. This can be time consuming and difficult to remember which settings have been changed to we have supplied three buttons that make this a piece of cake. Simply click the relevant button to reset your settings.

- All: When you click this button is will reset all of the settings for the selected block
- Global: When you click this button it will reset all of the settings outside of the device specific tabs
- Devices: When you click this button it will reset all of the settings within the Device Specific tabs
Advanced
HTML Anchor
The HTML anchor option allows you to set an ID on the current block. This is useful when you wish to link to a specific area on a page.

Additional CSS class(es)
The additional class(es) option lets you add any other classes to the block. This is really useful as it allows you to utilise all of the Bootstrap utility classes to quickly apply styles and add more advanced customisations. A few examples of this would be to align all inner content by adding the text-start, text-center or text-end classes. You also have the ability to quickly search all of the available Bootstrap classes. To search Bootstrap classes open the Add Bootstrap class select box. You can filter the results by typing in the available search field. When you select an option it will automatically be added to your class list.


