Search
Read the original Bootstrap documentation on offcanvas here.
Overview
The offcanvas block allows you to add hidden sidebars to your page that can be displayed at the click of a button. By adding the offcanvas block you gain access to additional blocks: Offcanvas Header and Offcanvas Body. Both of these blocks have limited options available – they both provide the flexibility to add whatever content you like into them and only have the advanced settings which are the same as the parent offcanvas block .
Toggle OffcanvasHow it works
In order to get the offcanvas block to function there are a few steps you need to take:
- Add the offcanvas block to your page
- Add any content you wish to be included in the offcanvas
- IMPORTANT: You must add a HTML anchor (id attribute) to the block – HTML Anchor option is found under the Advanced section
- To toggle the offcanvas add either a text link or a button to the page (not inside the offcanvas)
- Update the link to go to the HTML anchor of the offcanvas with a leading #
An example of this would be to add the HTML anchor attribute to the offcanvas of my-offcanvas you would then need to add a link or button that links to #my-offcanvas. The rest will be taken care of for you.
The offcanvas block has the following options:
Settings
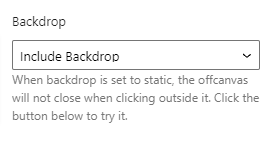
Backdrop
The backdrop option allows you to control whether or not a background overlay should be included with the offcanvas. By default the backdrop will be visible. There are two options available:
- Include backdrop: This is the default and will include a backdrop with the sidebar
- No backdrop: This option will remove the backdrop from the sidebar

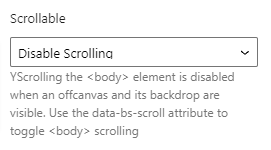
Scrollable
The scrollable option allows you to control whether the page body should be scrollable when the sidebar is visible. By default the body is not scrollable. There are two options available:
- Disable scrolling: The page body will not be scrollable while the sidebar is visible
- Allow scrolling: The page body will be scrollable while the sidebar is visible

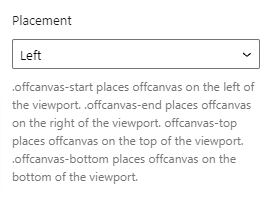
Placement
The placement option allows you to control where abouts on the page the sidebar should be positioned. There are four options available:
- Left: Adds the
.offcanvas-startclass and positions the sidebar to the left of the page - Right: Adds the
.offcanvas-endclass and positions the sidebar to the right of the page - Top: Adds the
.offcanvas-topclass and positions the sidebar to the top of the page - Bottom: Adds the
.offcanvas-endclass and positions the sidebar to the bottom of the page

Reset Settings
Blocks tend to have a large number of settings along with different settings for each device size. You may get to the point where you have changed lots of settings and want to revert them back to the default. This can be time consuming and difficult to remember which settings have been changed to we have supplied three buttons that make this a piece of cake. Simply click the relevant button to reset your settings.

- All: When you click this button is will reset all of the settings for the selected block
- Global: When you click this button it will reset all of the settings outside of the device specific tabs
- Devices: When you click this button it will reset all of the settings within the Device Specific tabs
Advanced
HTML Anchor
The HTML anchor option allows you to set an ID on the current block. This is useful when you wish to link to a specific area on a page.

Additional CSS class(es)
The additional class(es) option lets you add any other classes to the block. This is really useful as it allows you to utilise all of the Bootstrap utility classes to quickly apply styles and add more advanced customisations. A few examples of this would be to align all inner content by adding the text-start, text-center or text-end classes. You also have the ability to quickly search all of the available Bootstrap classes. To search Bootstrap classes open the Add Bootstrap class select box. You can filter the results by typing in the available search field. When you select an option it will automatically be added to your class list.


