Search
Overview
Once you have activated All Bootstrap Blocks you will see a new menu item in your WP dashboard menu labelled Bootstrap. Within this section there 6 sub sections grouped in the same way as the Bootstrap documentation and variables.
Saving & Recompiling CSS
Each time you update a setting in the Bootstrap section of WordPress, the Bootstrap CSS needs to be recompiled with the new data you have added in order for the changes to take affect on the front end. Recompiling the CSS can take a few seconds as there is quite a bit of processing to do. There may be occasions where you need to update settings across multiple pages and recompiling on each page is time consuming. To work around this there are two save options: Save Settings and Save & Recompile CSS.

- Save Settings: This will save the updated values in the database
- Save & Recompile CSS: This will save the updated values in the database and then recompile the Bootstrap CSS
If you ever make changes to settings and don’t see them applied on the front end, chances are you need to recompile the Bootstrap CSS.
Include / exclude Bootstrap JS and CSS
When All Bootstrap Blocks is activated, by default we will automatically include a compiled version of both the Bootstrap CSS and JS on your front end. If you are adding All Bootstrap Blocks to an existing site you may already have your own configuration for Bootstrap, meaning you wouldn’t want to include another version of it. Within the Dashboard section you have the option to include or exclude both the CSS and JS by doing the following as well as specify where in the <head> section the CSS gets added (you may want to change this to stop Bootstrap styles overwriting your theme styles and global styles).

Include / exclude CSS
- Navigate to Bootstrap > Dashboard
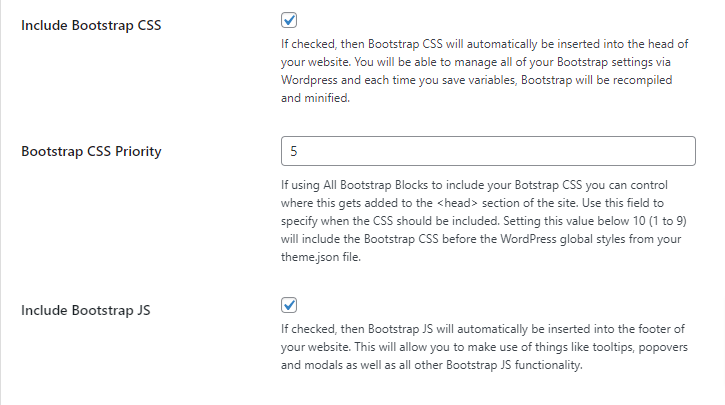
- Check or uncheck Include Bootstrap CSS (if checked, Bootstrap CSS will be included, if unchecked it will not)
- Click Save Changes
Control Bootstrap CSS position
- Navigate to Bootstrap > Dashboard
- Enter a number into the Bootstrap CSS Priority field. Setting this value below 10 (1 to 9) will include the Bootstrap CSS before the WordPress global styles from your theme.json file.
- Click Save Changes
Include / exclude JS
- Navigate to Bootstrap > Dashboard
- Check or uncheck Include Bootstrap JS (if checked, Bootstrap JS will be included, if unchecked it will not)
- Click Save Changes
All Bootstrap Blocks updates the WordPress editor to match your front end styles. However, if you do not use the included CSS and JS functionality then the editor may not match what you see on the front end with your custom Bootstrap setup.
Exclude duplicate blocks
As standard WP comes with a number of blocks that we have also included (Buttons and Columns). When using the editor it may become confusing as to which block is which. We have made it easy to resolve this by excluding the default WP button and column blocks. You can do this by:

- Navigate to Bootstrap > Dashboard
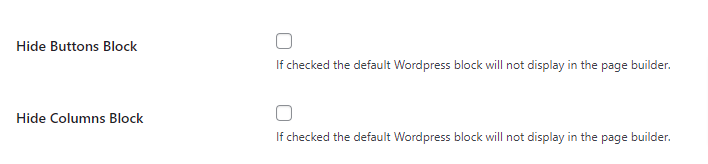
- Check or uncheck Hide Buttons Block and Hide Columns Block (If unchecked the blocks will be included, if checked they will be excluded)
- Click Save Changes
Manage Bootstrap settings
When you update options and save the changes this will recompile Bootstrap with the updated variables and automatically add it to your front end. With each compile a version number is saved which gets appended to the front end CSS to avoid caching issues. We have included all of the available Bootstrap variables for you to override. To update options follow these steps:
- Navigate to the section you wish to update eg: Bootstrap > Customize
- Update an option
- Click Save Changes


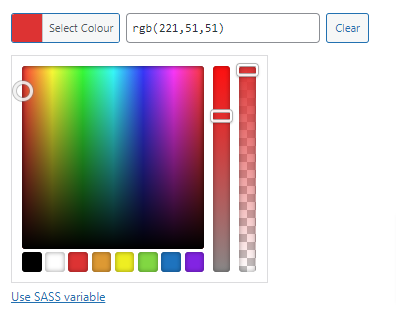
Different options allow different types of input, for example colours allow you to use a colour picker and fonts allow you to select from a list of fonts. Every option allows you to input a SASS variable (or any other value you wish to input). Under each option you will see a link that says Use SASS variable. If you click this link you will be presented with a text box where you can input your value. As mentioned some options provide the ability to use a user interface to input your values such as colours and fonts.
It’s important to note, we do not validate option values. You must check the values you enter and make sure they are valid. Non-valid entries will cause the compiling to fail.
Search Bootstrap variables
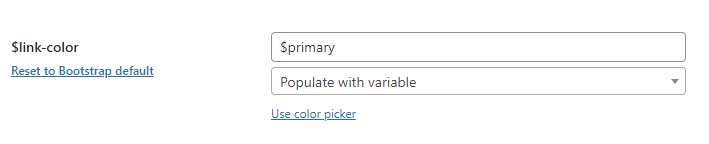
When managing your options it’s beneficial to make use of the Bootstrap variables when setting options. For example if you want to make sure the $link-color variable always matches the $primary variable you can input $primary within the $link-color input. This will mean that if you decide to change the colour of $primary at any point it will also update all other options that reference it. This saves you having to go through every option if you decide to change colours or sizing etc.

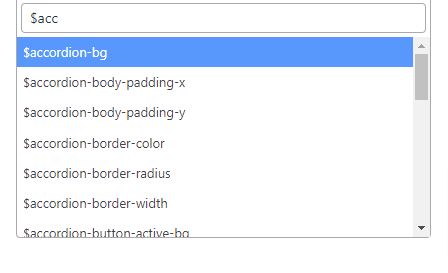
Bootstrap includes a large number of variables and remembering all of them is a challenge. For each option we have included a search box labelled Populate with variable that includes all of the Bootstrap variables. To use this you can simply:
- Click on the search box, then start typing
- The list of variables will be filtered to match your search query.
- Click on the variable you wish to use
- This will automatically populate the option input
Search theme.json variables
If you are using a theme.json file you will want to make sure that your Bootstrap settings and theme settings don’t conflict and when you change a setting in your theme.json you don’t need to go and make the same update on your Bootstrap settings. By adding a theme.json variable, your Bootstrap CSS will be automatically recompiled each time you change the values within your theme.json file.

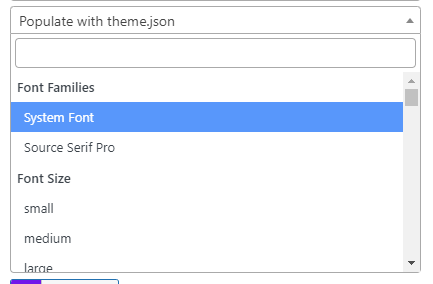
We have implemented a quick search function that will fetch all of your theme settings and make them available for selection.
- Click on the search box, then start typing
- The list of variables will be filtered to match your search query.
- Click on the variable you wish to use
- This will automatically populate the option input (the input value may look a bit strange, but don’t worry this is to allow us to use it when recompiling Bootstrap)
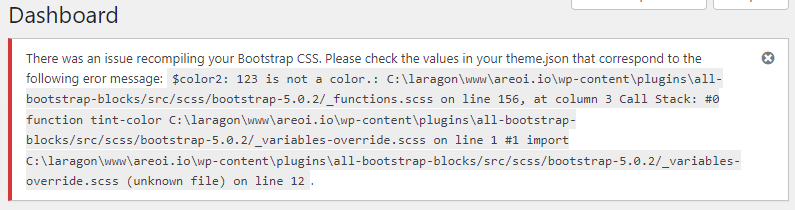
Sometimes you may have set a Bootstrap option to use a setting from your theme.json file, but the value set in your theme.json isn’t compatible with the expected value for the Bootstrap configuration. If this happens you will see an error notice at the top of your admin area similar to the below. If this happens your Bootstrap settings will not be recompiled until you update either the theme.json setting to be compatible or chnage the Bootstrap option to no longer use the theme.json setting.

Reset to Bootstrap default
When updating options you may find the need to go back to the original Bootstrap value. This could be because you have got an error or some other reason. Each option includes a link labelled Rest to Bootstrap default. When you click this link, the input will automatically be reverted to the original value that Bootstrap sets as default.

Errors
As previously mentioned, we do not validate the values you input into each option. This means you need to make sure that the values you add are suitable to be compiled via SASS. If you do input an invalid option an error message will be displayed in the bottom right of the screen. This message should give you a clue as to which value is causing an issue. When you get an error message, simply update the invalid value to a valid one and click Save Changes to resolve the issue.
$primary is not a valid value…

